September 2016 Update 2 - Tool Page Wireframes/Blueprint Drafts 1A
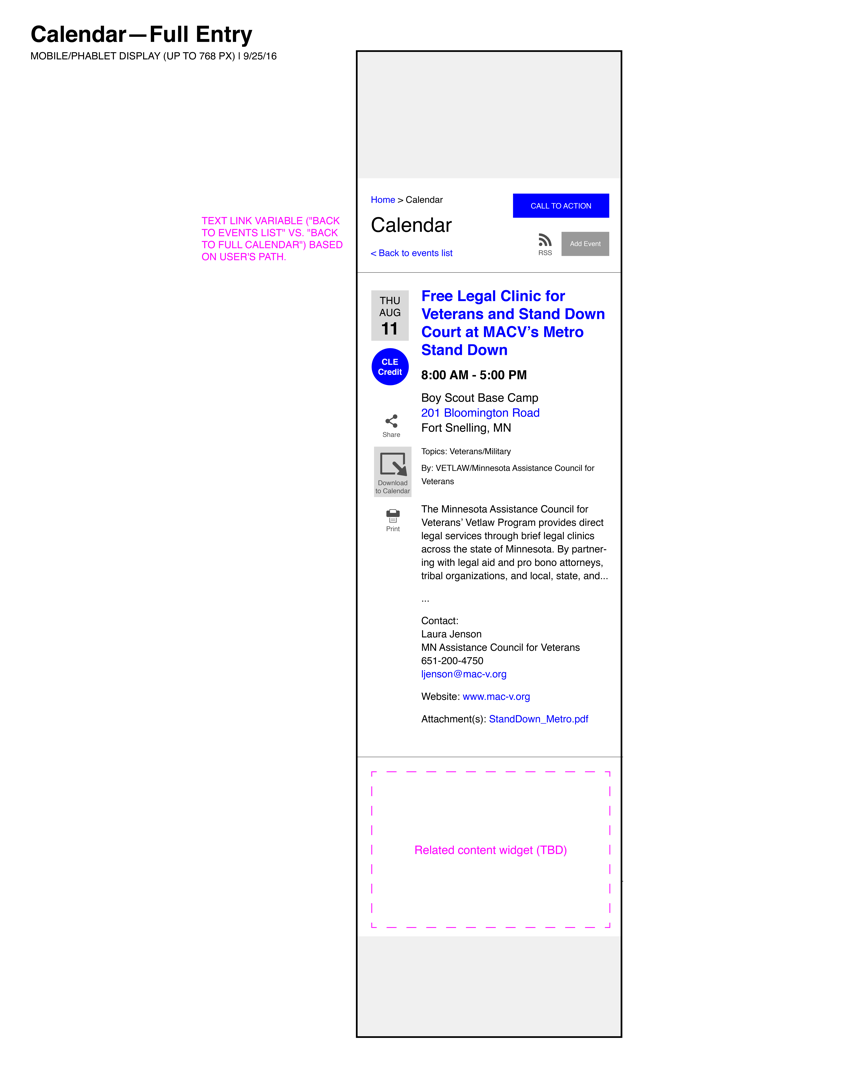
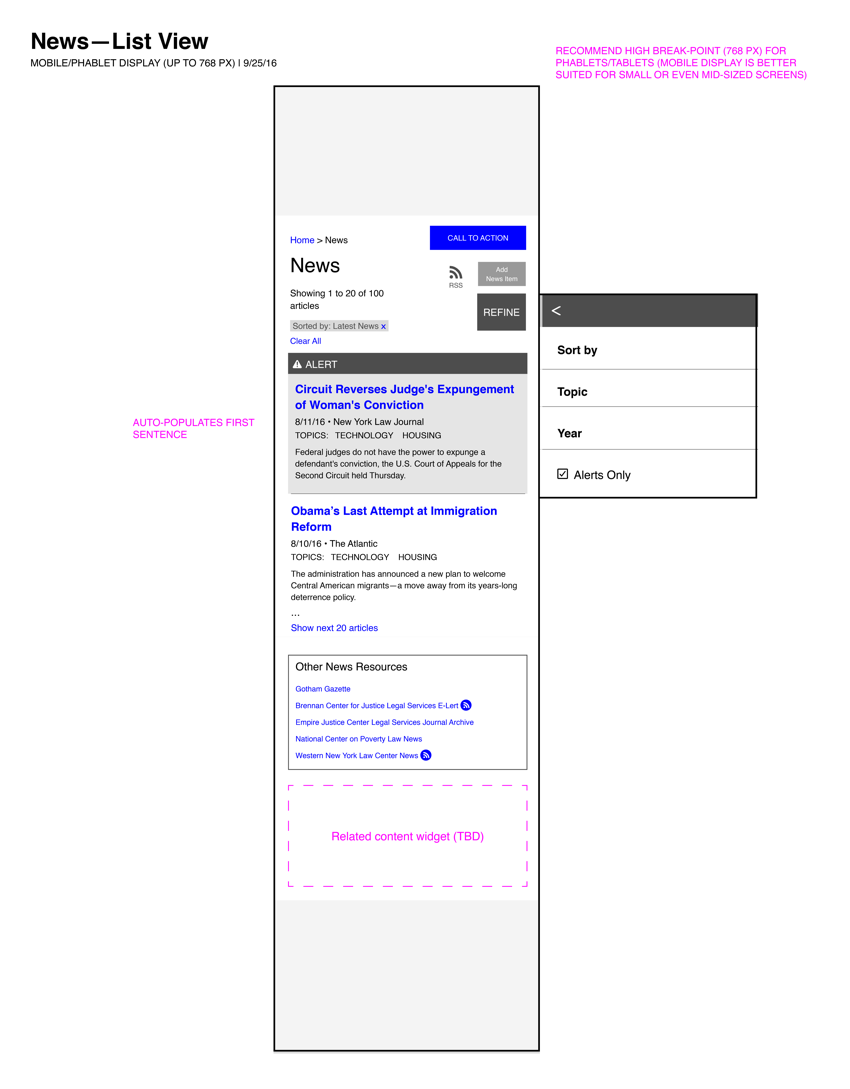
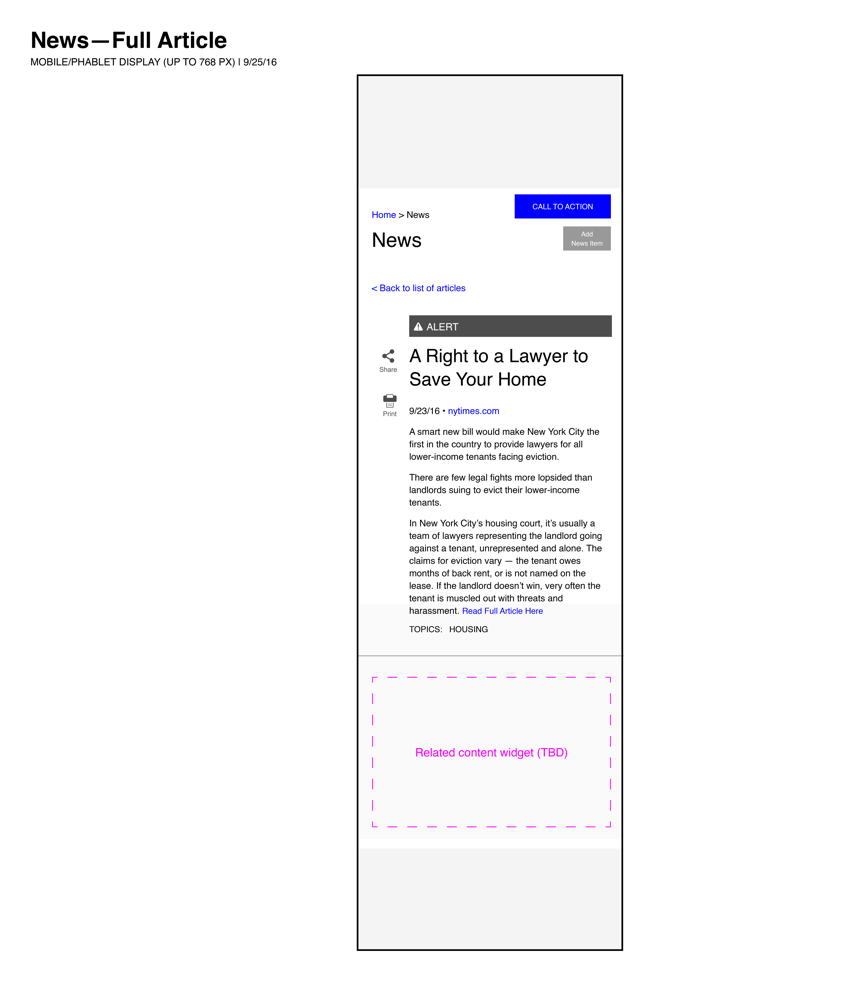
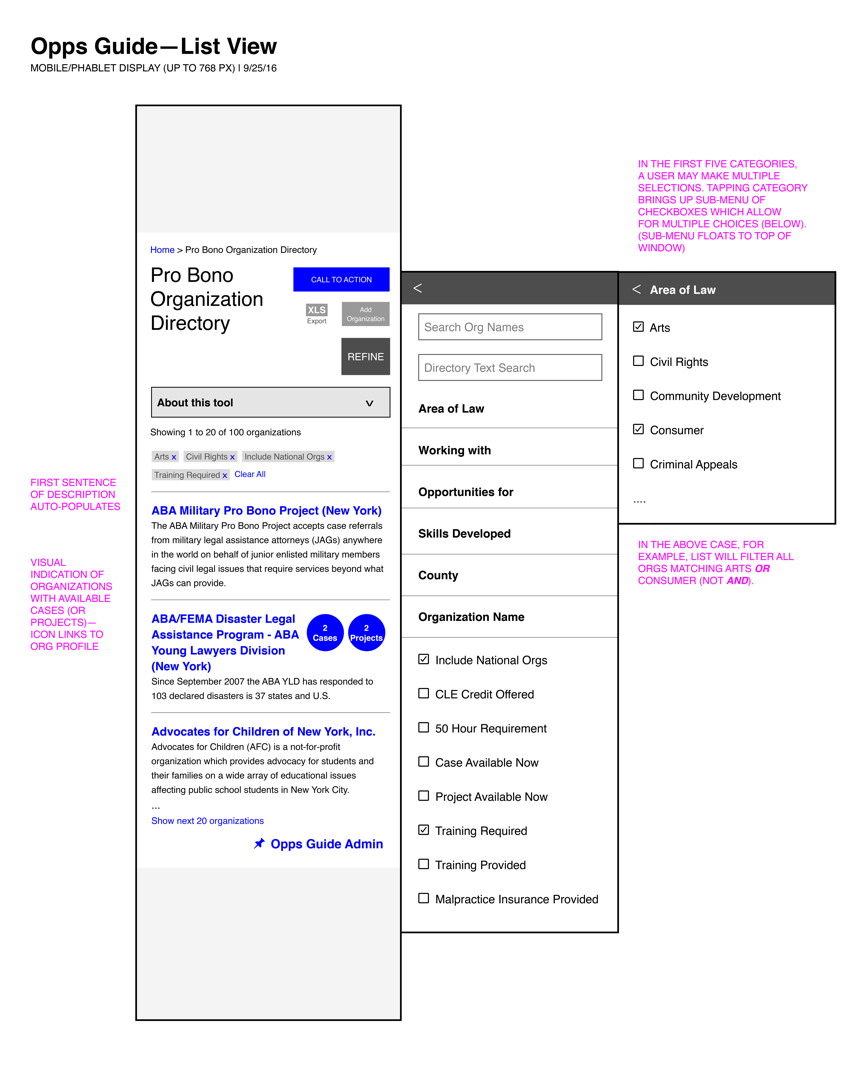
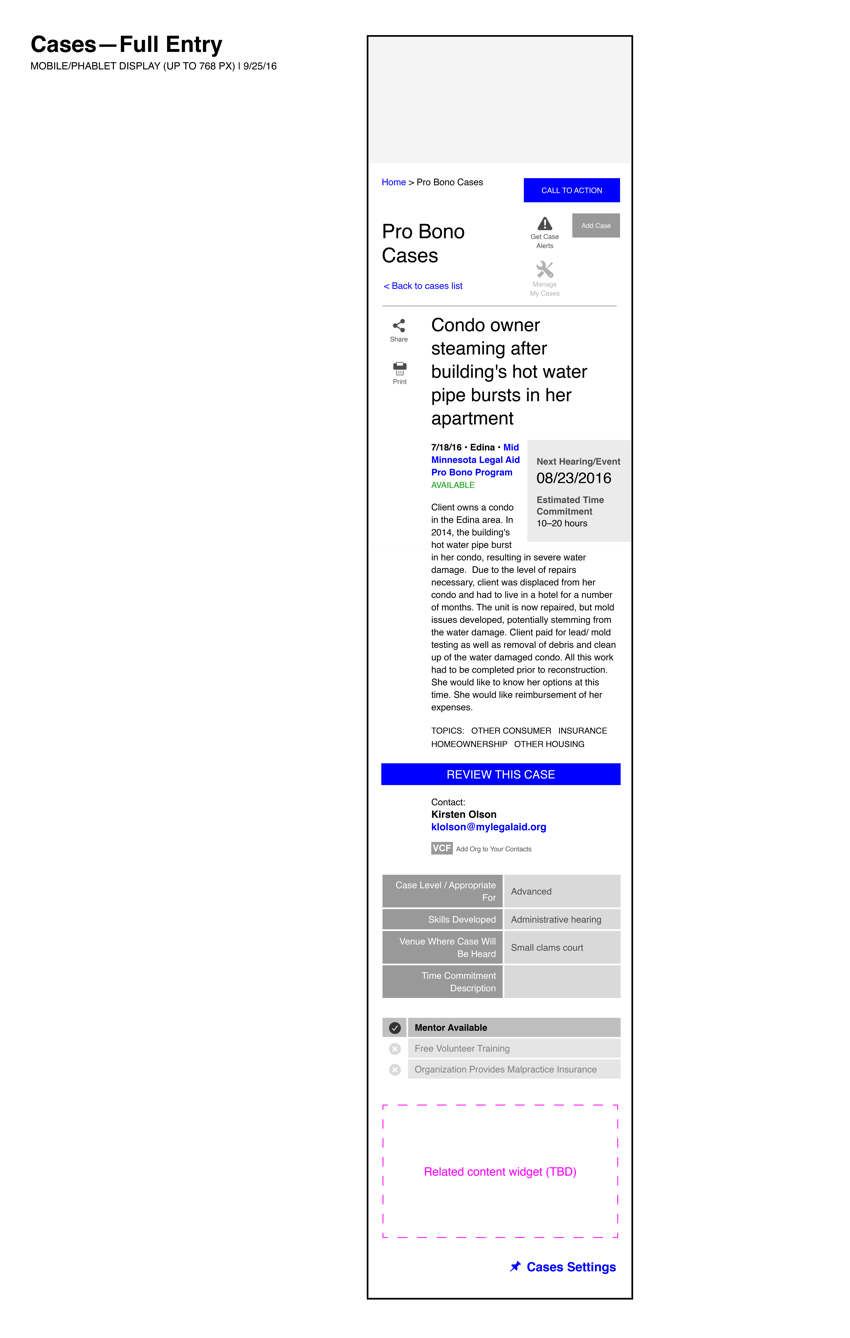
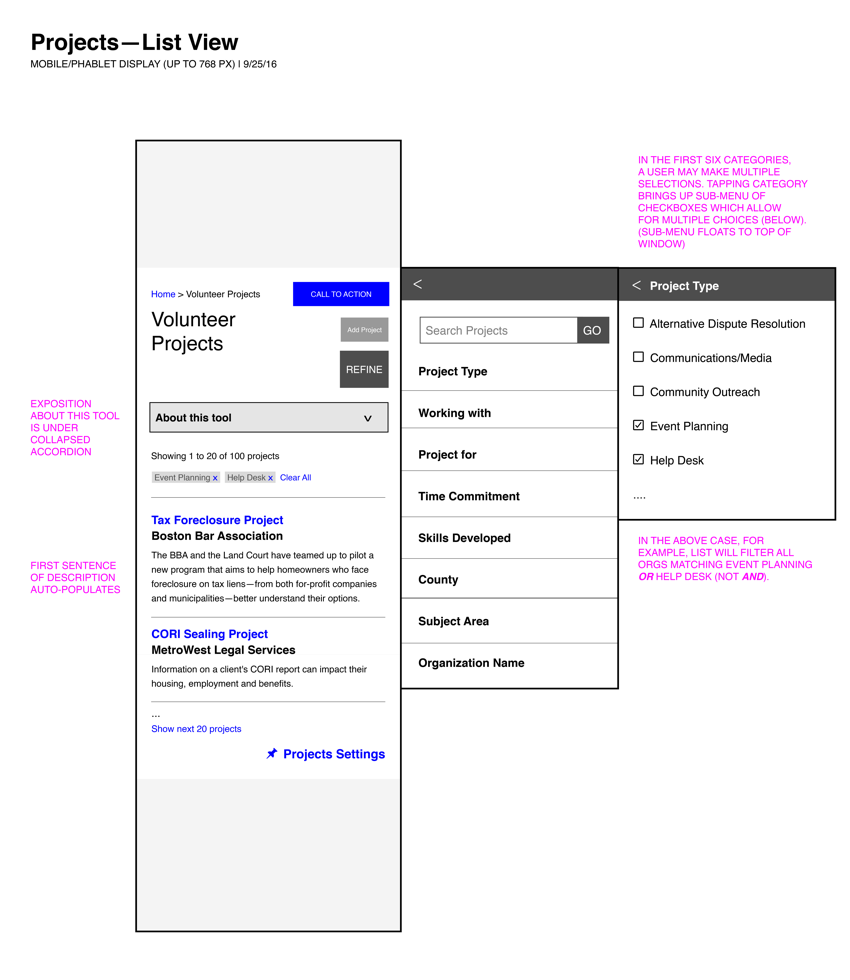
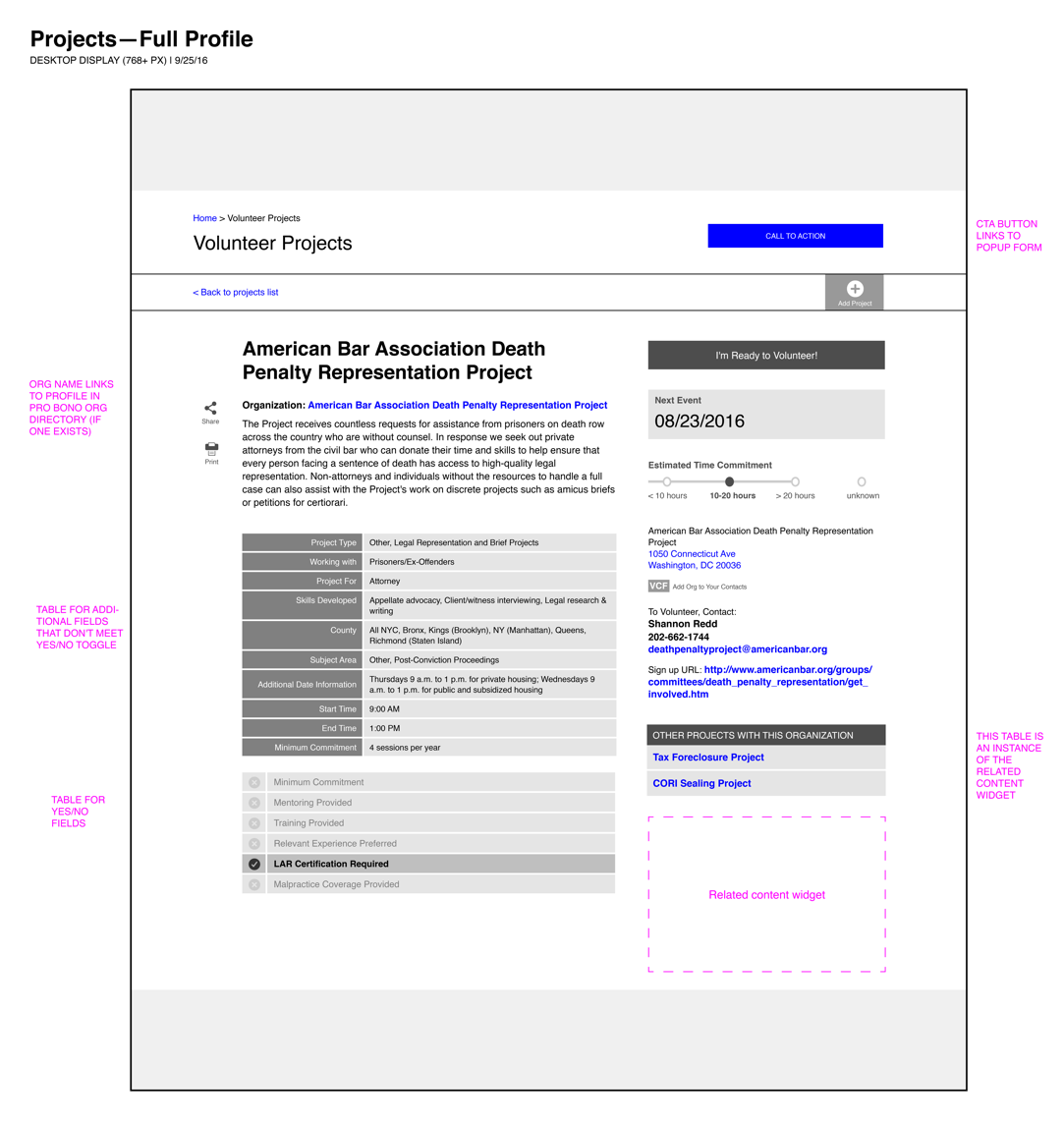
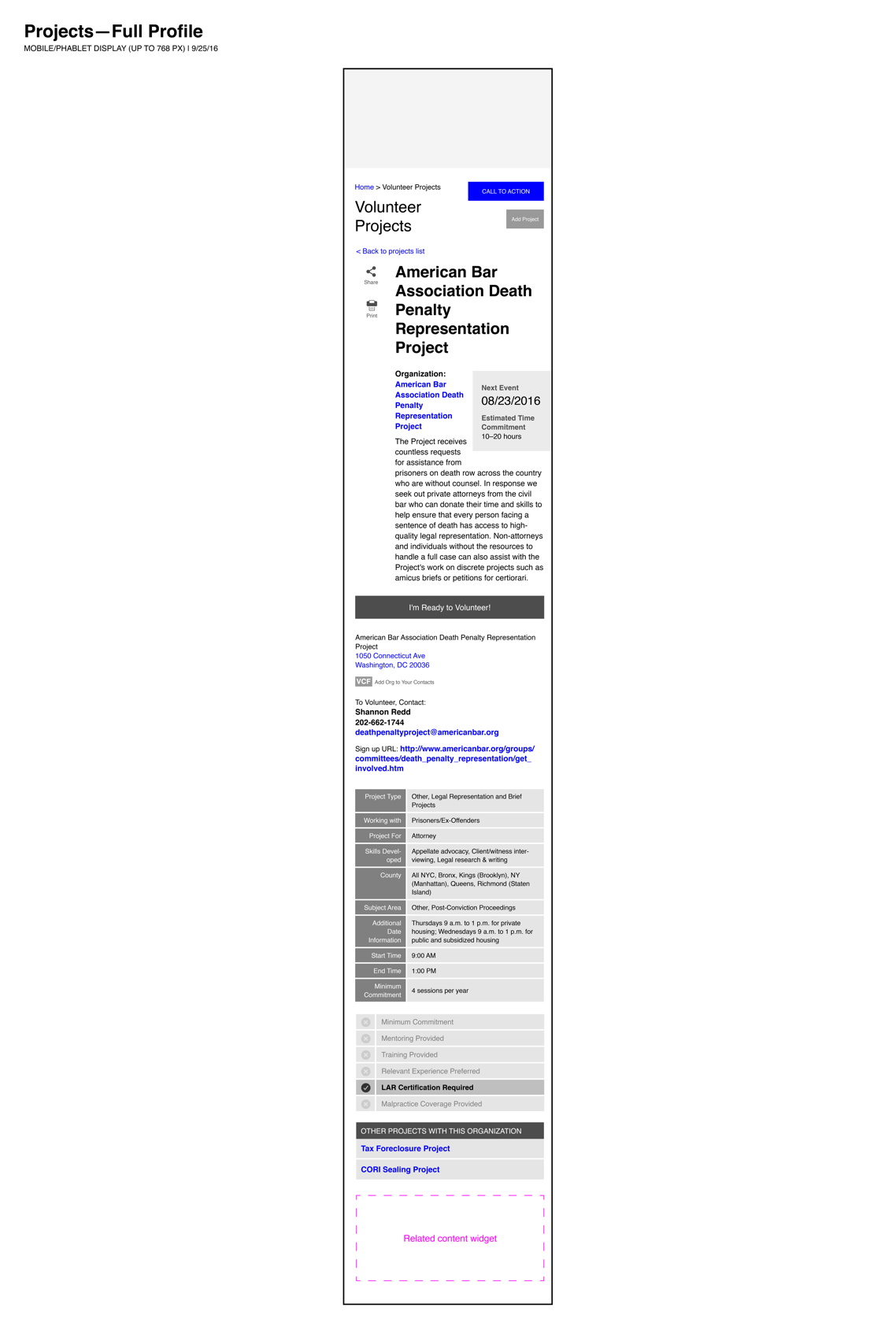
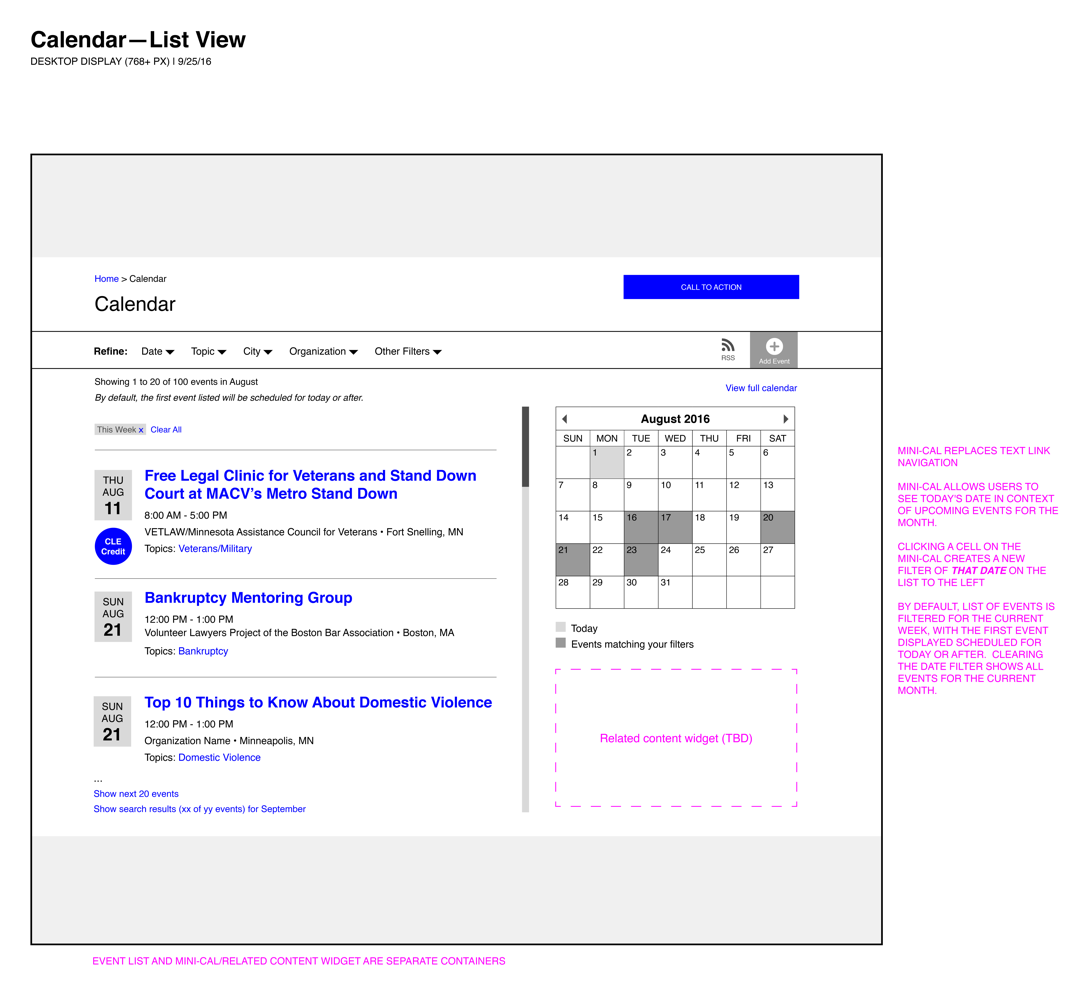
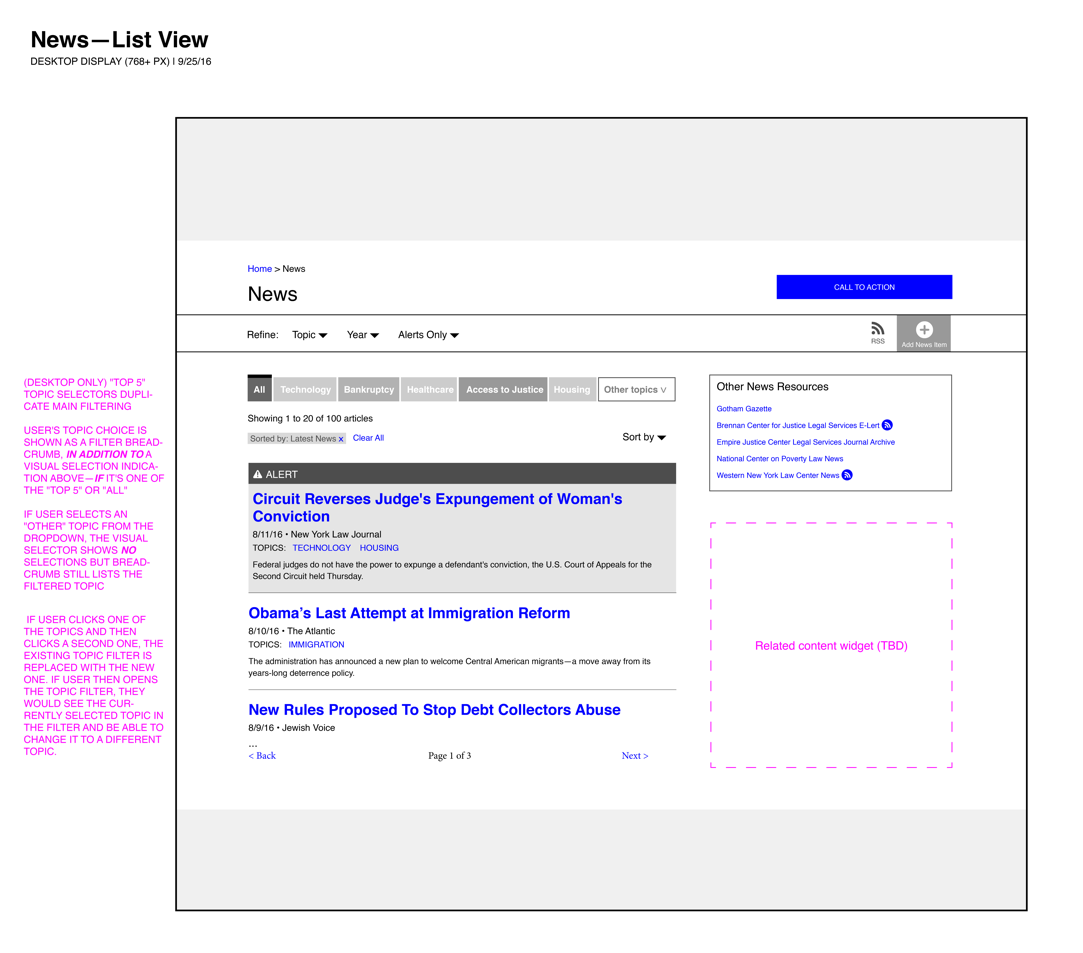
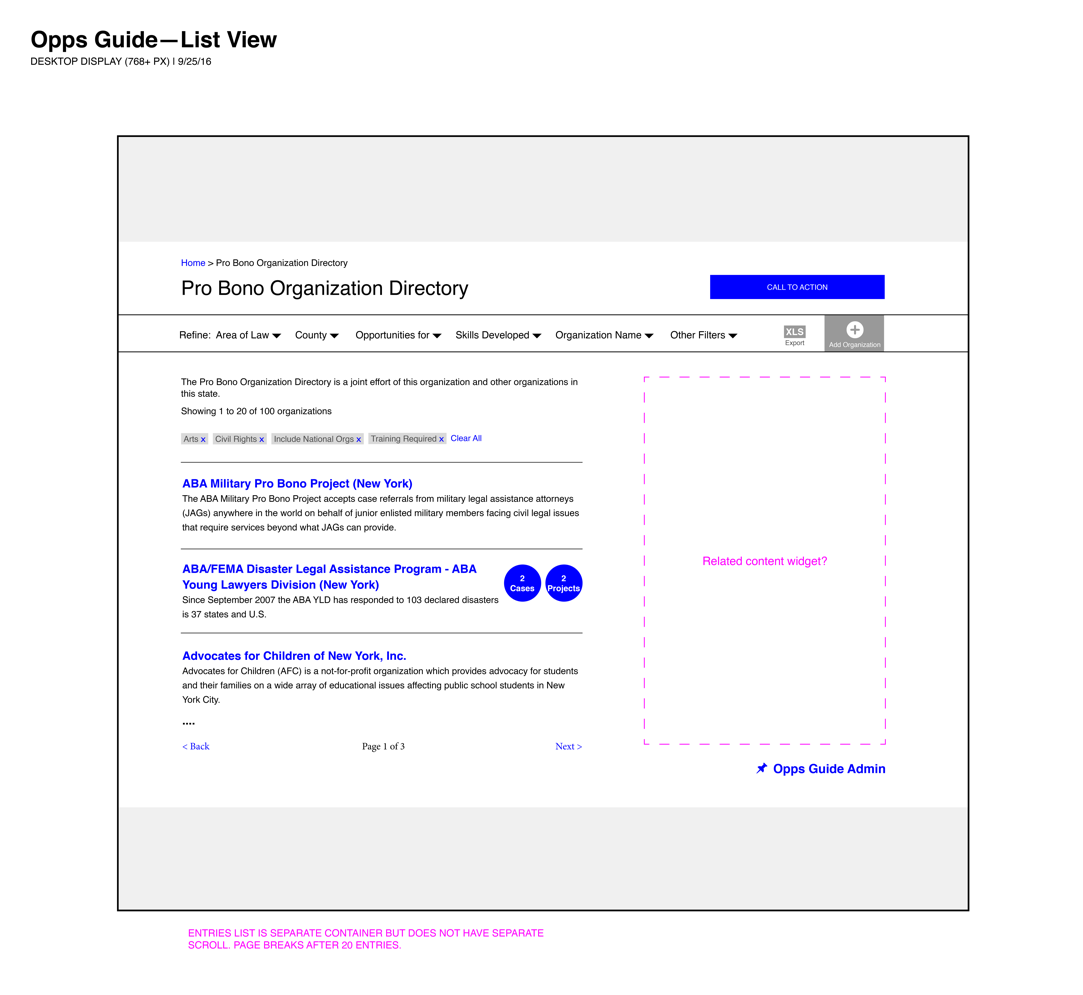
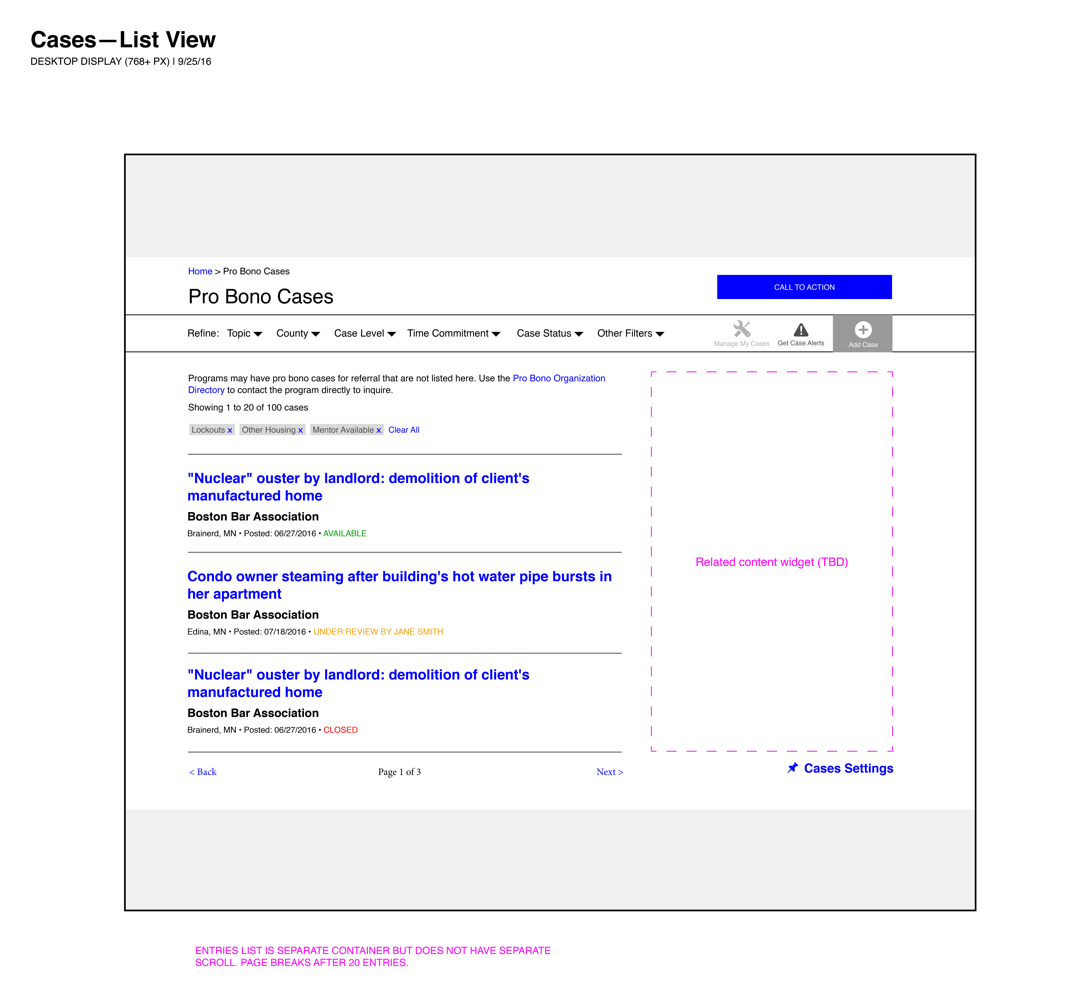
As part of the combination of grant projects we're working on this year, we are in the process of optimizing the user interface of many of the probono.net platform tools for use on mobile devices. Below you will find wireframes (i.e., skeletal blueprints) of redesigned interfaces for the following tools:
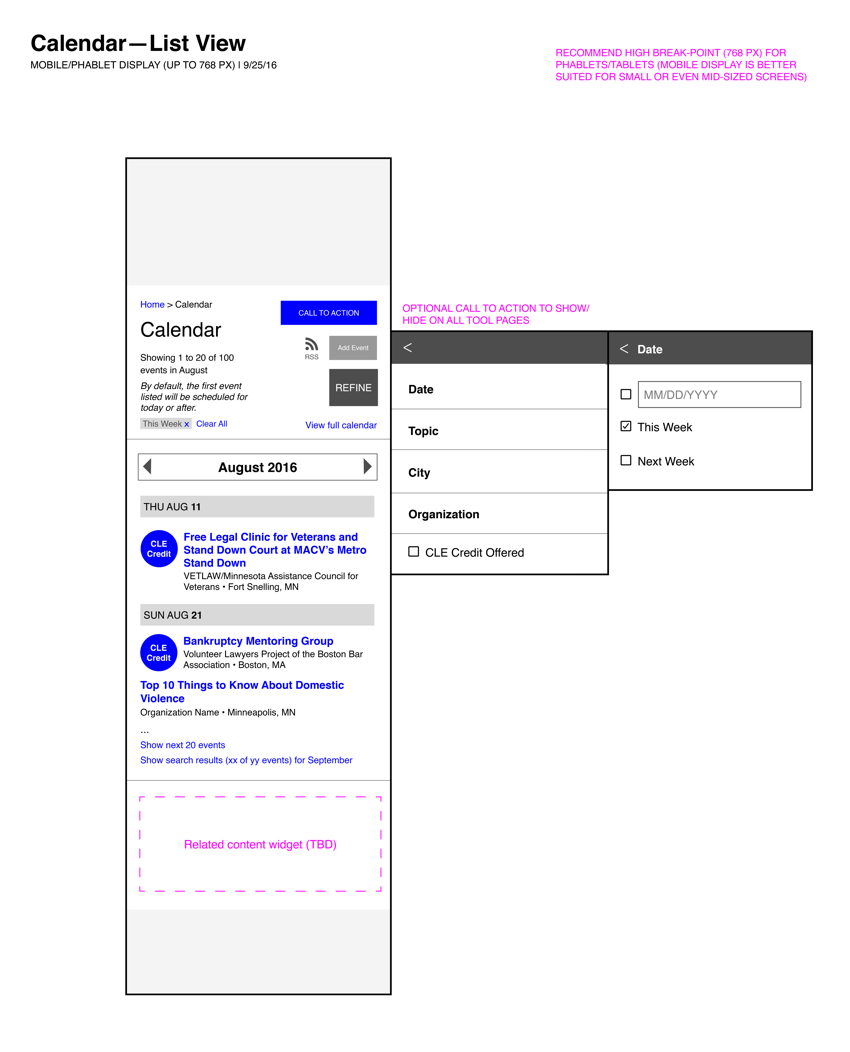
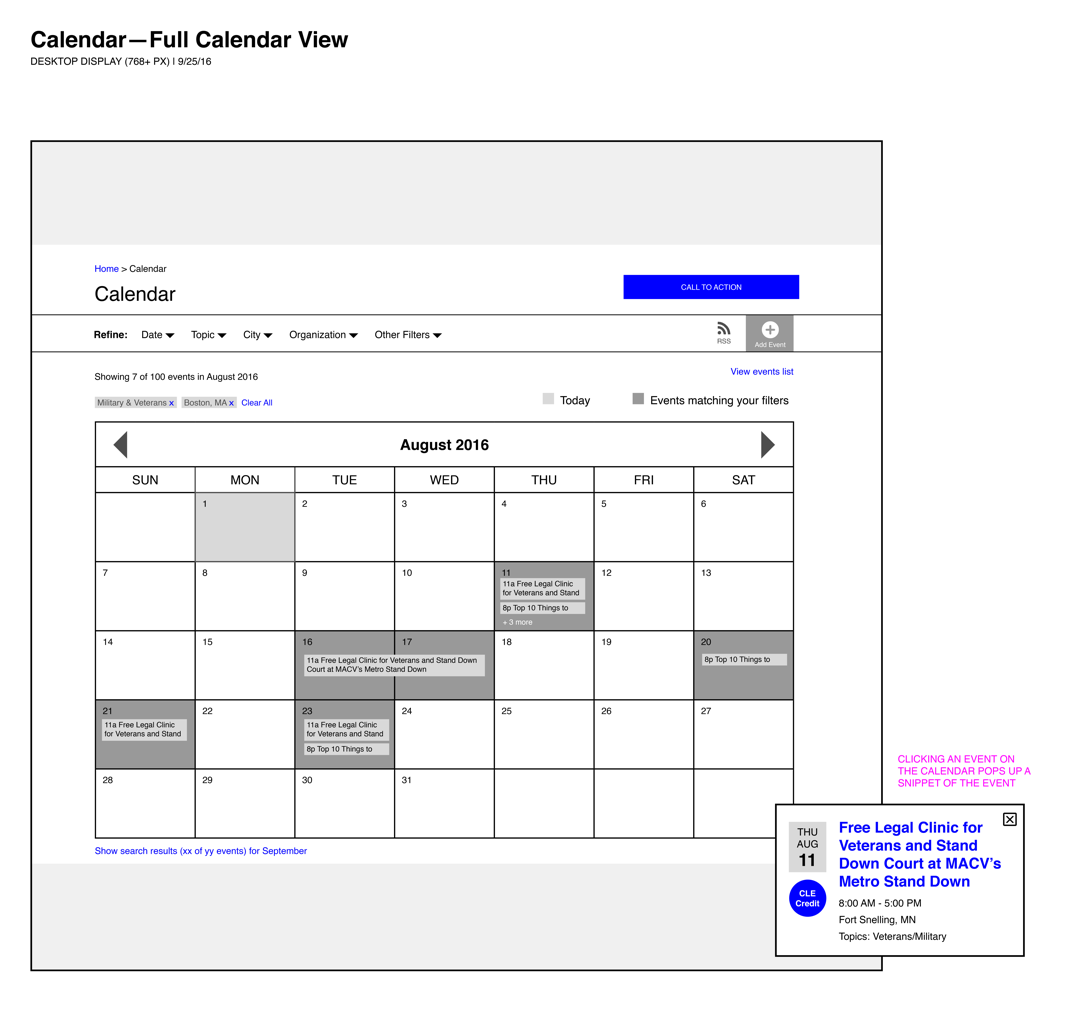
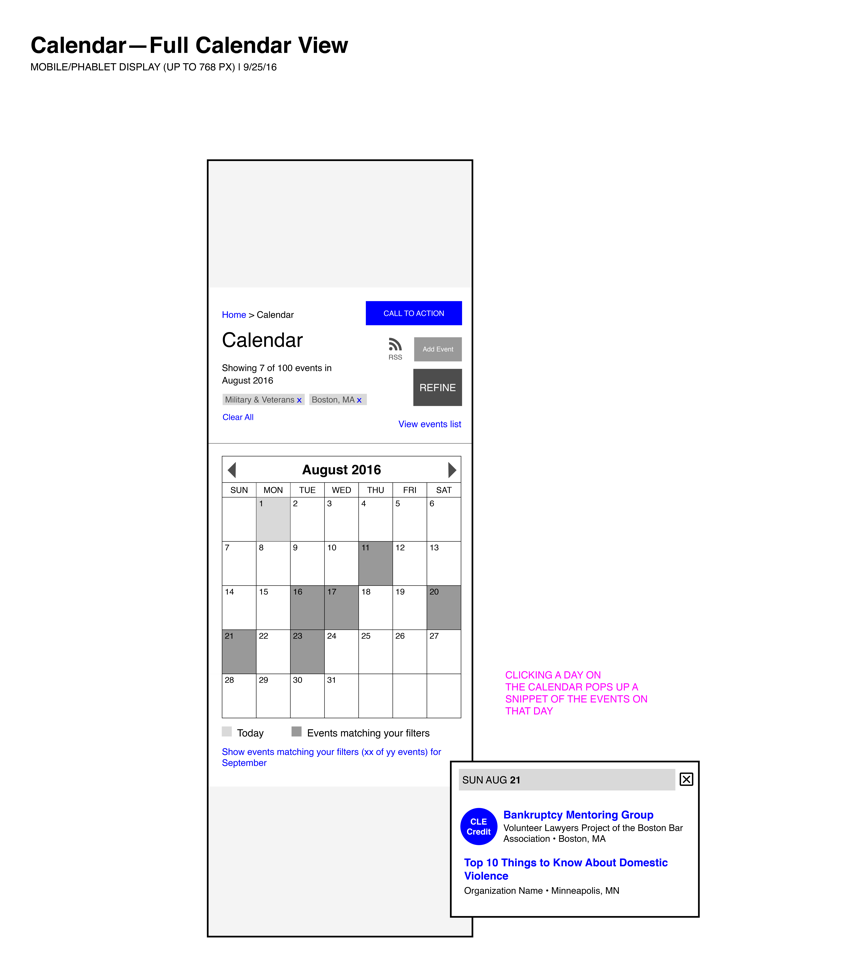
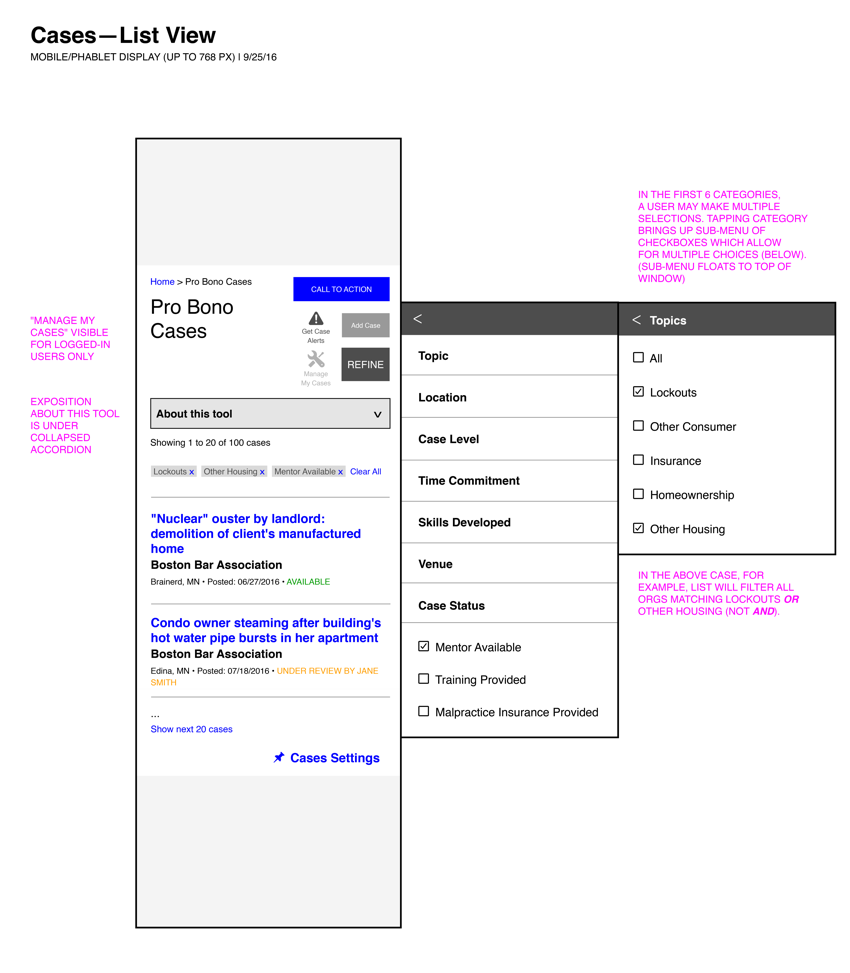
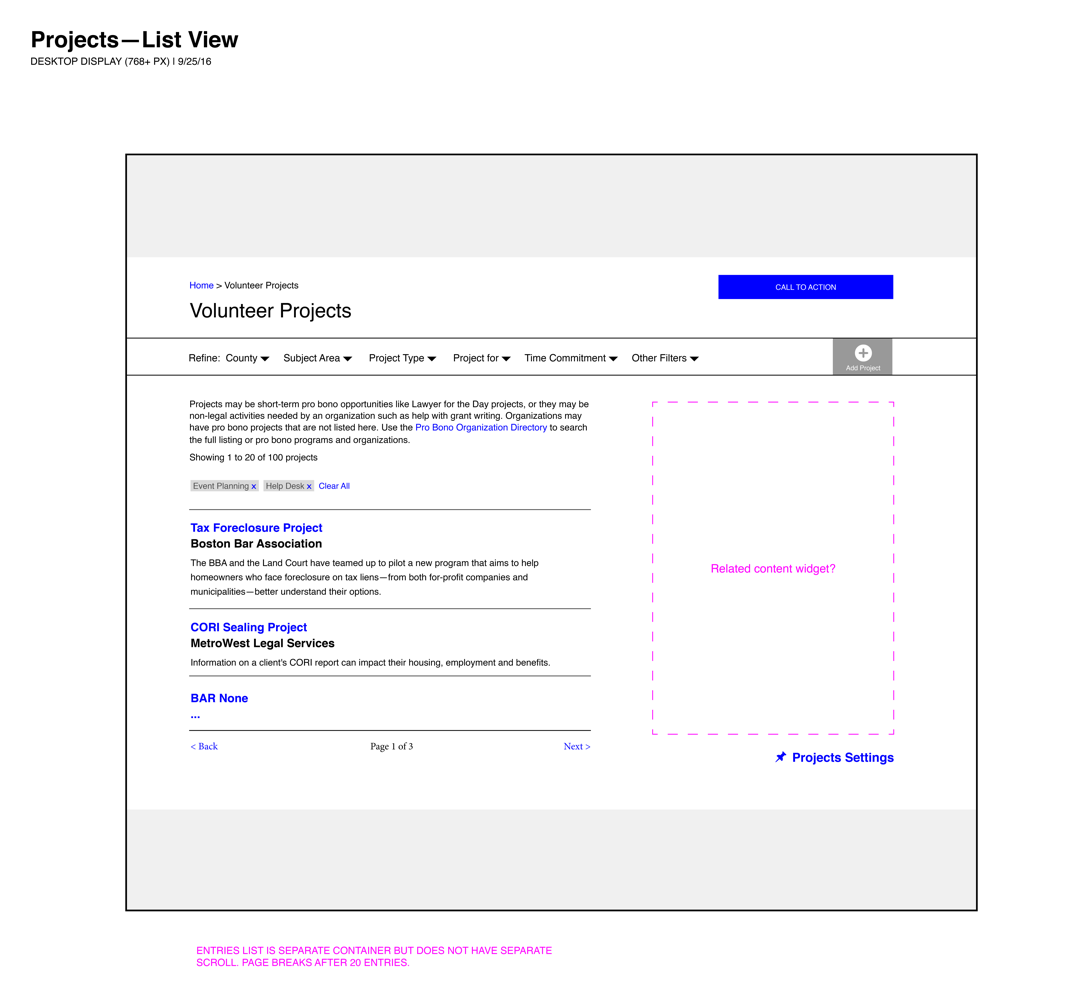
Probably the most significant change to all of these tools is the addition of a filtering system to the list views that will allow users to refine the content list in each tool based on their specific interests. The filters are modeled after common practices used by other major web platforms and structured in a way that allows users will find familiar and intuitive.
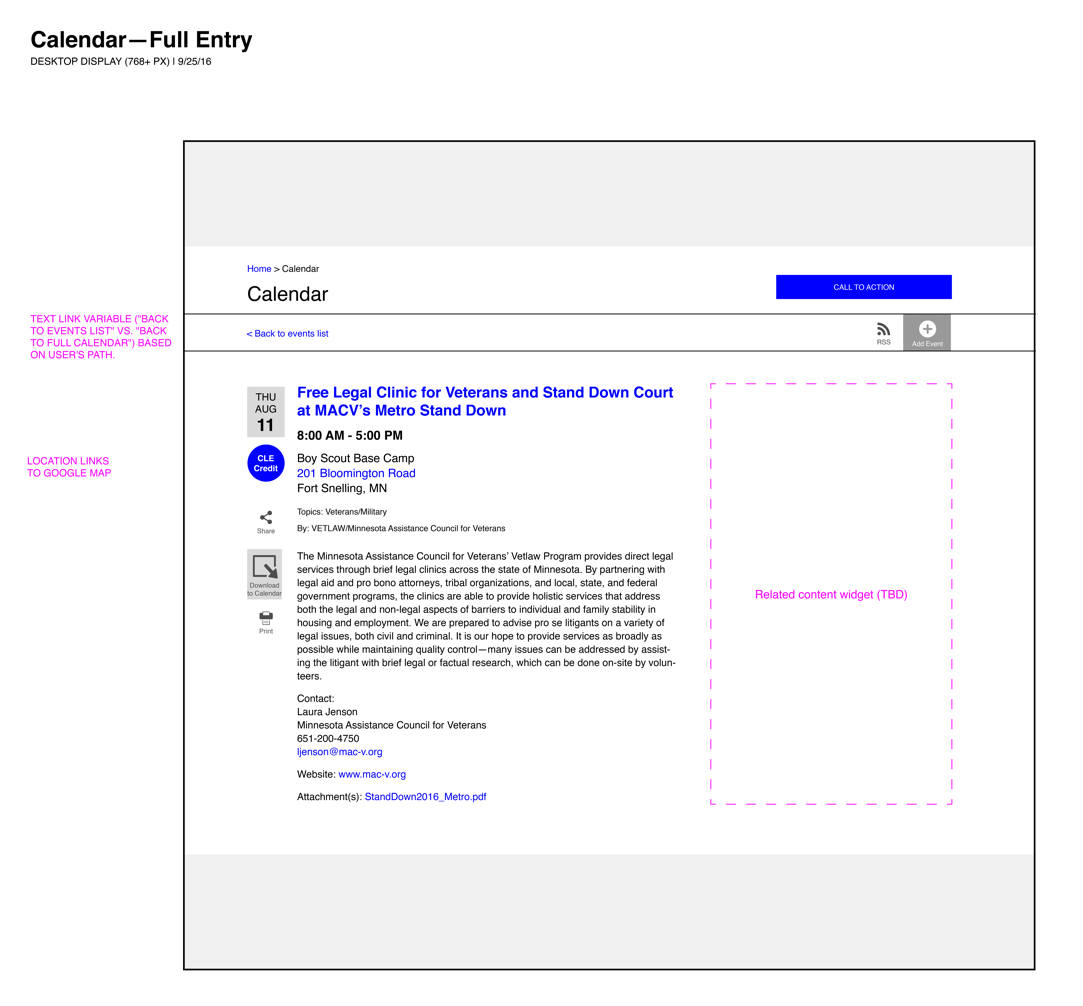
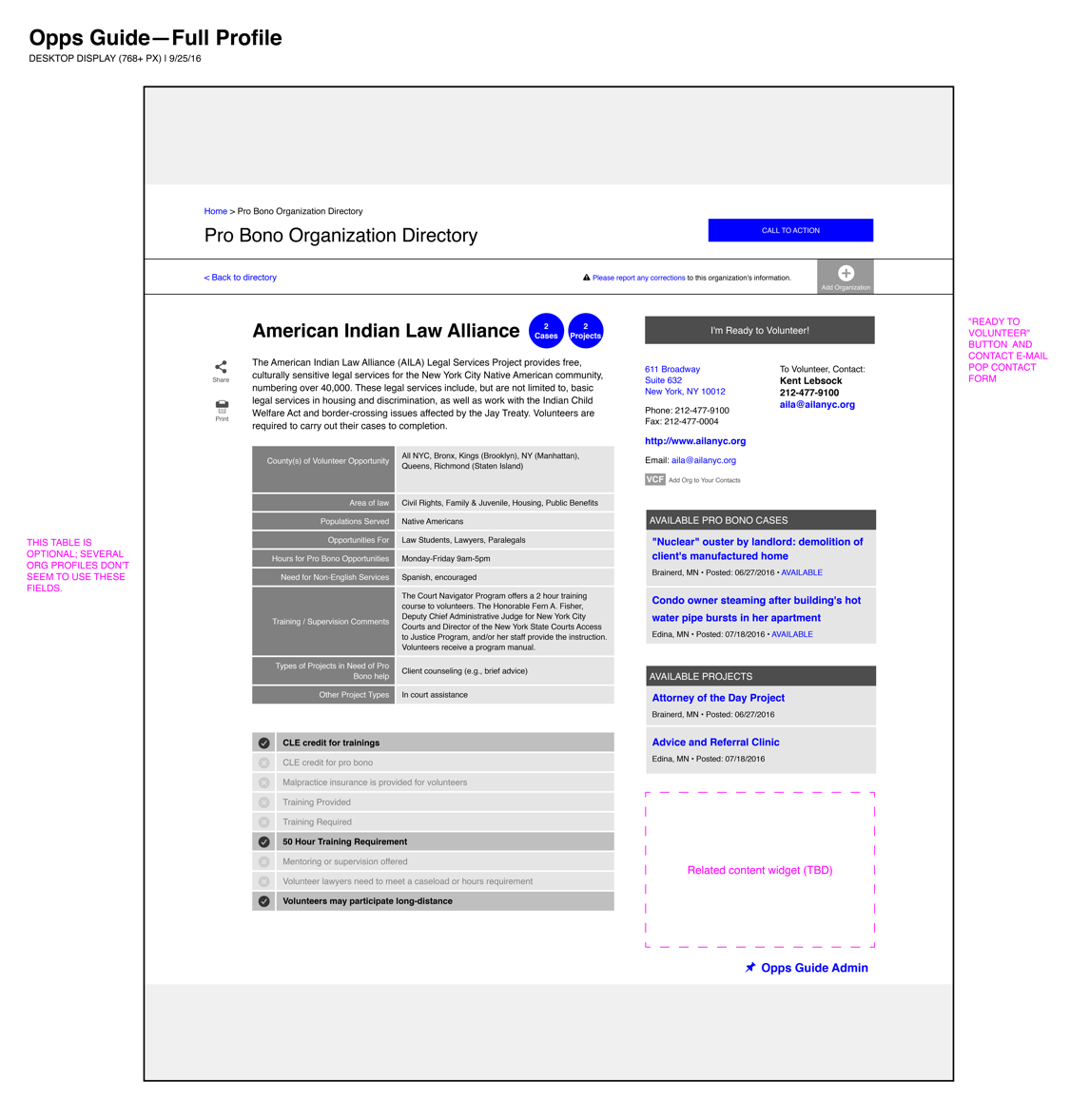
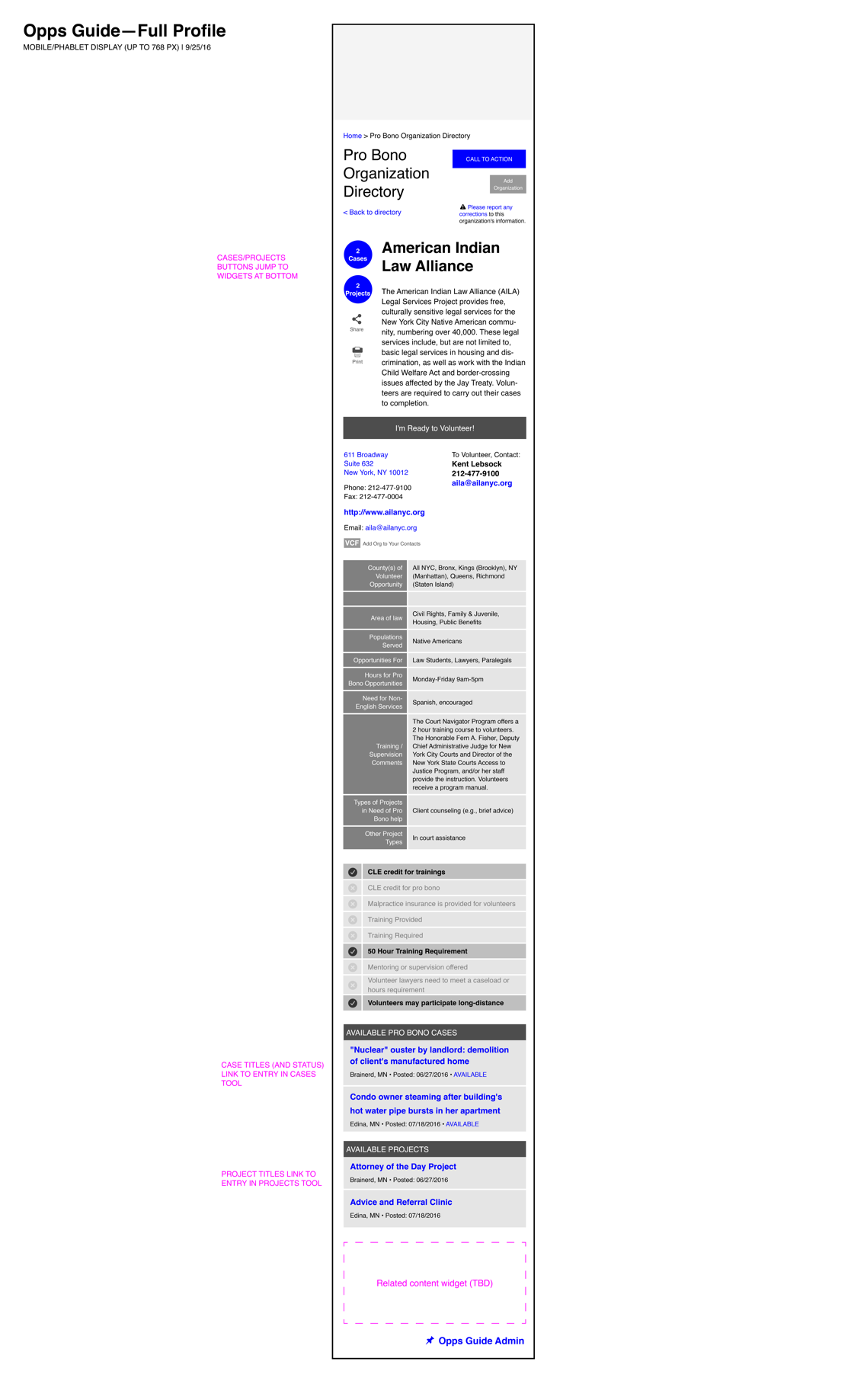
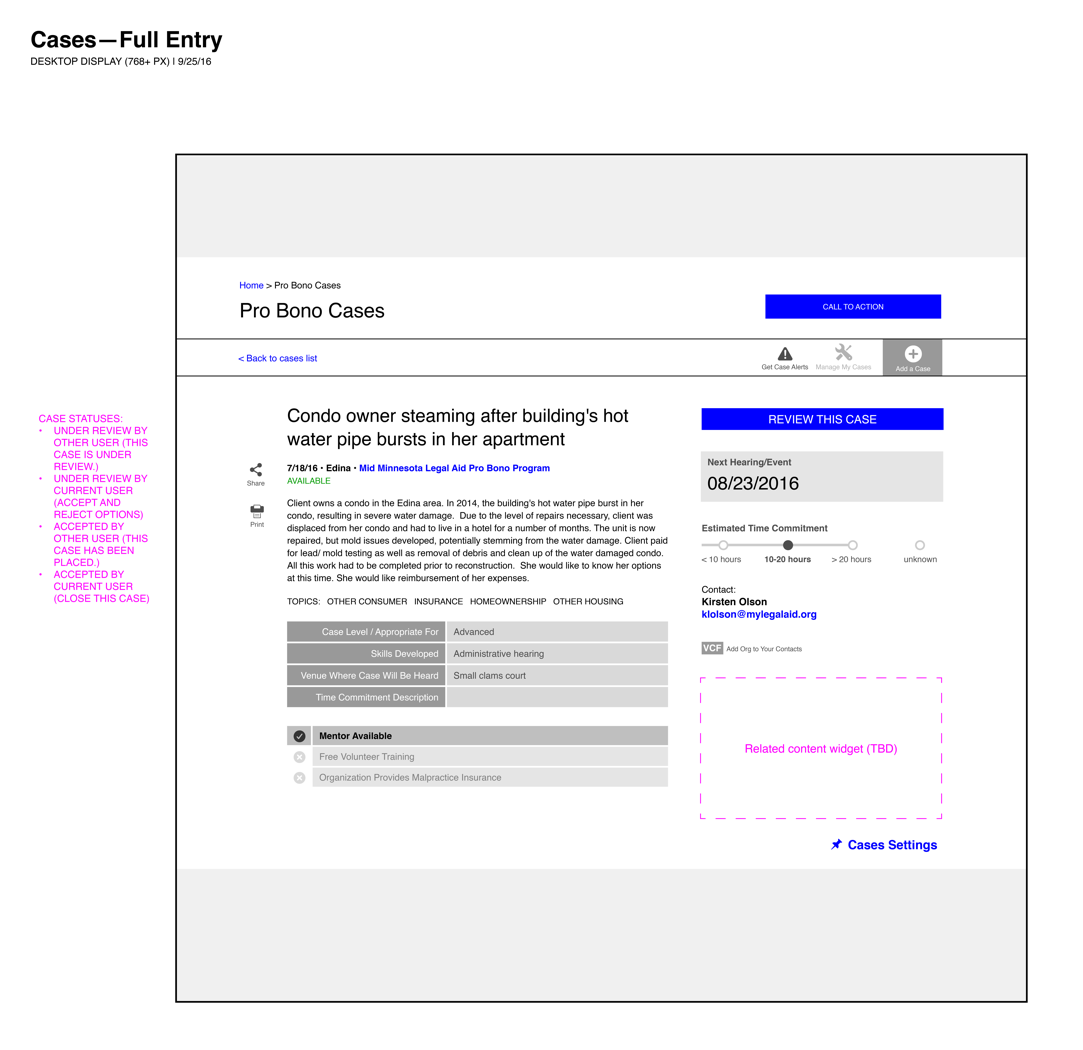
Running a very close second is the addition of a "related content widget" space to all of the tool pages. This new widget will show users content from other areas of the site based on the filters they set in the tool list views and the organization and/or topics in the individual content views (e.g., calendar event, case profile, etc.). This new widget is currently under development, and more details will follow in the coming months.
In all of the views, you will find a strong focus on providing users with a clear information hierarchy that highlights the most important pieces of information and de-prioritizes information that will be of secondary interest to users.
We would very much appreciate your feedback on these wireframes. Please send your feedback to Jillian Theil at jtheil@probono.net by no later than Friday, October 7.